Drakor ID
CASE STUDY
Drakor.ID
SCOPE
UI Design
Research-UX Design
ROLE
Product Designer

Drakor ID, is a mobile video streaming service that allows Indonesian k-drama fans to watch Korean drama with Indonesian subtitles which has a huge potential market.
By improving the experience streams content, Drakor ID would increase the number of users, and as a result, their retention and revenue.
Enhance Drakor ID Mobile Experience
CHALLENGE
Nowadays, Korean dramas have become even more popular with more audiences, especially Indonesia. Many mobile streaming apps provided them, some apps are free but others charged money. Because of this, people preferred free apps like Drakor.ID which still had limited features. For instance, search results that worked bad finding the right content, not suggesting recommendations in order to repeat watch, and then grouping contents based on the same categories.
OUTCOME
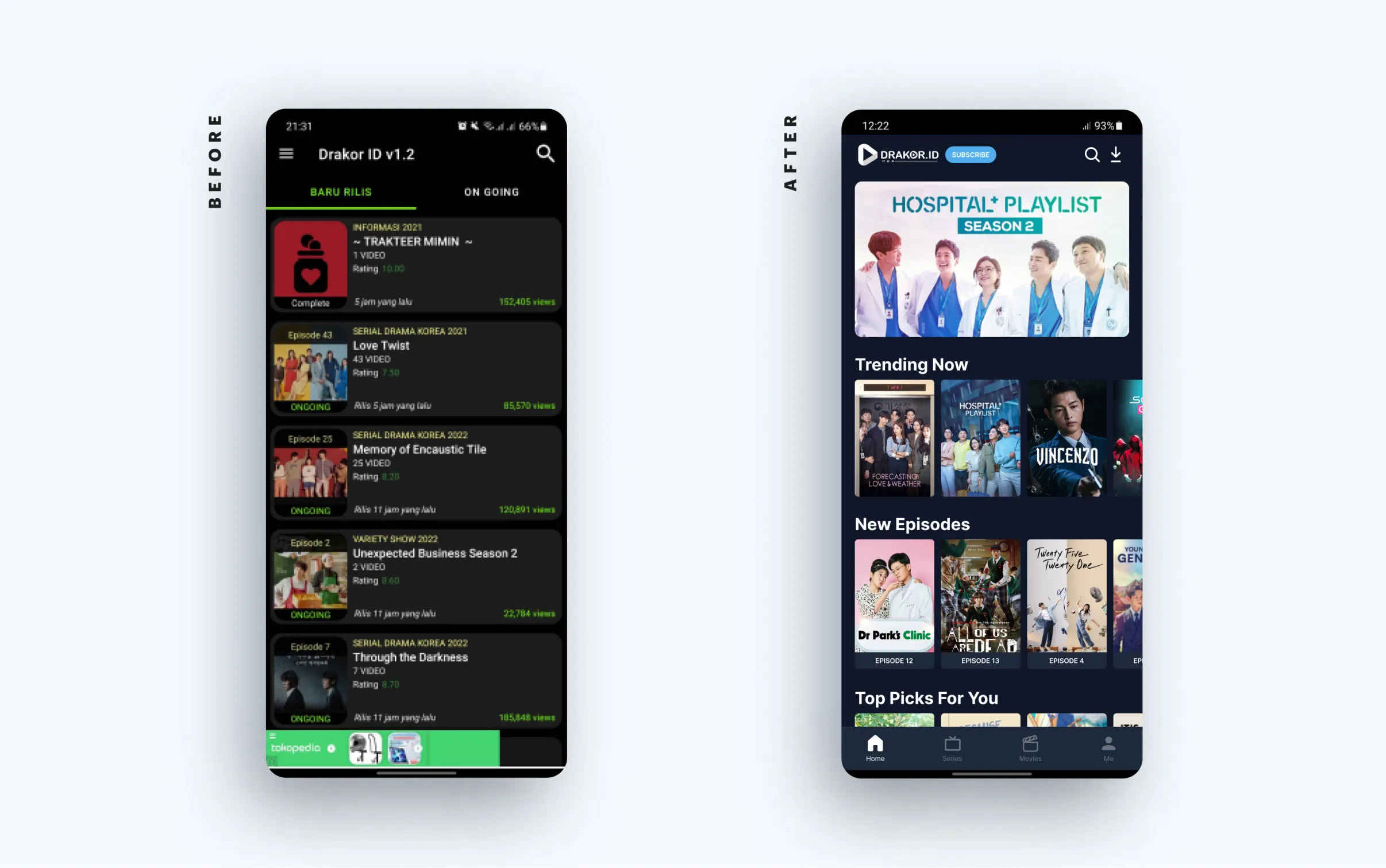
We improved the experience by raising existing features and developing new features in order to enhance the experience while watching contents. In order to speed up the existing process, the task we tackled was adjust a homepage’s interface that included navigation, search bar, contents, etc so that users could watch content right away. In addition, suggesting content to users can also help them decide what they enjoy.
View Figma Prototype

IMPACT
The existing have limitation about giving recommendations and search features which leads to use user’s time more looking for something they want. It takes 20 s to search for the newest updated content. After reimprovement, task completion time it takes 2x faster than before and NPS score is 60

Defining the users: context and needs
To evaluate the existing, we conducted interviews to know the feedback and some insights from users. Moreover, the users’ context was an essential aspect in determining which idea should be prioritized so that we meet the goals.

The ideas that emerged
I came up with 4 ideas in order to build a better experience. Each Idea embodied a different approach which led to what users need to create an effective interaction.

Home screen
Our customer who is the first time using this app would feel unclear about the initial process. That’s why the screen after logging in should include some interesting parts to encourage people to watch such as promotions. At this point, the existing home screen merely displays all contents without ads/promotions. Although, after clicking on the content that we would like to watch, we can see ads, and they are placed so haphazardly on the screen.So I take away the ads from the content page to the home screen and arrange them in one place.

Navigation
The essential part of finding the right content to watch is searching and scrolling on a home screen. By searching, users know what they want to watch and in this situation, we can help them choose by giving them some popular searches based on other users' performance. And then, to make it more scannable on a home screen when scrolling I think it would be good to filter the content.

Suggestions
Identifying which content users enjoy is one of my objectives, so I want people to spend less time finding something to watch, and more time watching what they truly enjoy.Since this app has lots of content, it would make choosing from them easier if the contents were divided according to type, such as comedy, romance, horror, fiction, etc.

